2018-08-16 11:15:49 +08:00
# vue-admin-template
2017-06-26 13:38:24 +08:00
2017-09-15 14:02:03 +08:00
> A minimal vue admin template with Element UI & axios & iconfont & permission control & lint
2017-07-04 10:40:52 +08:00
2018-08-16 11:15:49 +08:00
**Live demo:** http://panjiachen.github.io/vue-admin-template
2017-09-15 14:05:43 +08:00
2018-08-16 11:19:38 +08:00
[中文文档 ](https://github.com/PanJiaChen/vue-admin-template/blob/master/README-zh.md )
2017-06-26 13:38:24 +08:00
## Build Setup
2018-08-16 11:08:53 +08:00
```bash
2017-07-04 10:40:52 +08:00
# Clone project
2018-08-16 11:19:38 +08:00
git clone https://github.com/PanJiaChen/vue-admin-template.git
2017-07-04 10:40:52 +08:00
# Install dependencies
2017-06-26 13:38:24 +08:00
npm install
2018-08-16 11:08:53 +08:00
# Serve with hot reload at localhost:9528
2017-06-26 13:38:24 +08:00
npm run dev
2018-08-16 11:08:53 +08:00
# Build for production with minification
2017-06-26 13:38:24 +08:00
npm run build
2018-08-16 11:08:53 +08:00
# Build for production and view the bundle analyzer report
2017-06-26 13:38:24 +08:00
npm run build --report
```
2017-07-04 15:13:02 +08:00
## Demo
2018-08-16 11:08:53 +08:00
2017-07-04 15:13:02 +08:00

2017-09-15 14:02:03 +08:00
2017-10-18 15:28:59 +08:00
## Extra
2018-08-16 11:08:53 +08:00
2018-08-16 11:19:38 +08:00
If you want router permission && generate menu by user roles , you can use this branch [permission-control ](https://github.com/PanJiaChen/vue-admin-template/tree/permission-control )
2017-10-18 15:28:59 +08:00
2018-08-16 11:19:38 +08:00
This project is based on `webpack4` development. If you want to use `webpack3` development, please use this branch [webpack3 ](https://github.com/PanJiaChen/vue-admin-template/tree/webpack3 )
2018-08-16 11:08:53 +08:00
2018-09-06 17:11:11 +08:00
For `typescript` version, you can use [vue-typescript-admin-template ](https://github.com/Armour/vue-typescript-admin-template ) (Credits: [@Armour ](https://github.com/Armour ))
2017-09-15 14:05:43 +08:00
## Related Project
2018-08-16 11:08:53 +08:00
[vue-element-admin ](https://github.com/PanJiaChen/vue-element-admin )
[electron-vue-admin ](https://github.com/PanJiaChen/electron-vue-admin )
2017-09-15 14:05:43 +08:00
2018-09-06 17:11:11 +08:00
[vue-typescript-admin-template ](https://github.com/Armour/vue-typescript-admin-template )
2018-05-14 10:48:27 +08:00
### Element-Ui using cdn tutorial
2018-08-16 11:08:53 +08:00
2018-08-16 11:19:38 +08:00
First find `index.html` ([root directory](https://github.com/PanJiaChen/vue-admin-template/blob/element-ui-cdn/index.html))
2018-05-14 10:48:27 +08:00
Import css and js of `Element` , and then import vue. Because `Element` is vue-dependent, vue must be import before it.
2018-08-16 11:19:38 +08:00
Then find [webpack.base.conf.js ](https://github.com/PanJiaChen/vue-admin-template/blob/element-ui-cdn/build/webpack.base.conf.js )
2018-05-14 10:48:27 +08:00
Add `externals` to make webpack not package vue and element.
```
externals: {
vue: 'Vue',
'element-ui':'ELEMENT'
}
```
Finally there is a small detail to pay attention to that if you import vue in global, you don't need to manually `Vue.use(Vuex)` , it will be automatically mounted, see
2018-08-16 11:08:53 +08:00
[issue ](https://github.com/vuejs/vuex/issues/731 )
2018-05-14 10:48:27 +08:00
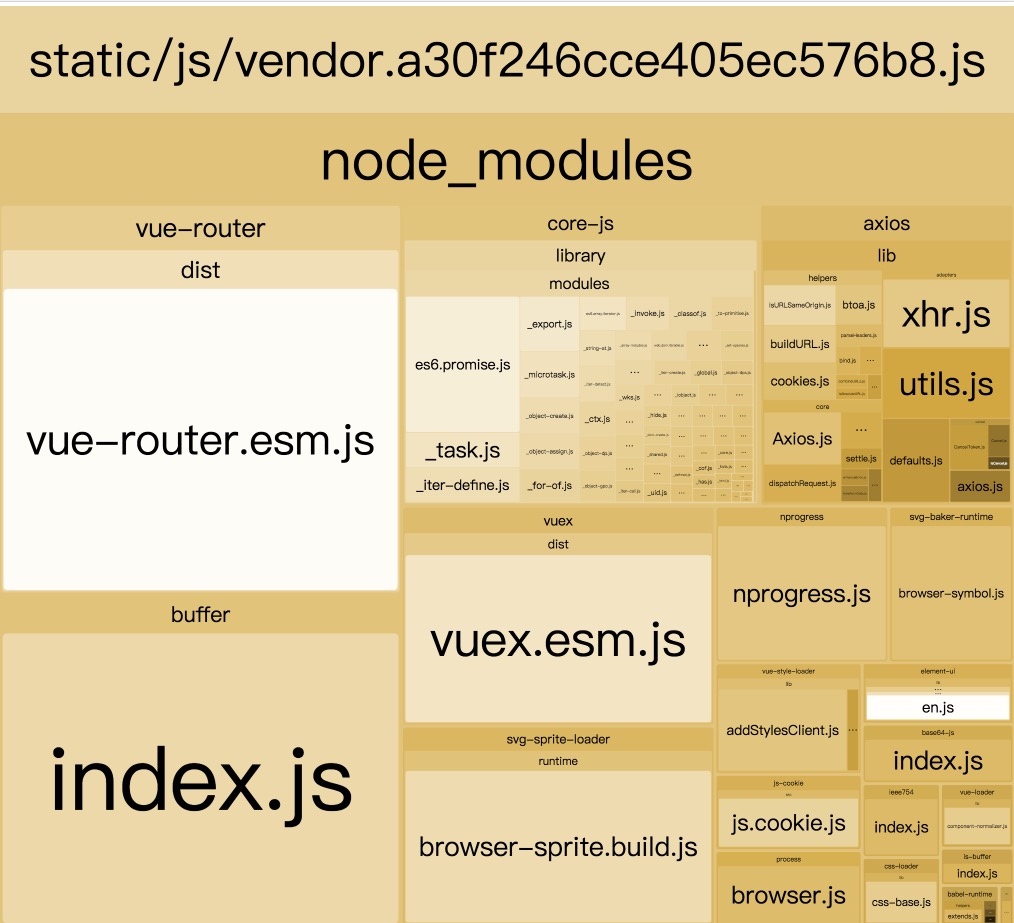
And you can use `npm run build --report` to see the effect
Pictured:

2018-08-16 11:19:38 +08:00
**[Detailed code](https://github.com/PanJiaChen/vue-admin-template/commit/746aff560932704ae821f82f10b8b2a9681d5177)**
2018-05-14 10:48:27 +08:00
2018-08-16 11:19:38 +08:00
**[Branch](https://github.com/PanJiaChen/vue-admin-template/tree/element-ui-cdn)**
2018-05-14 10:48:27 +08:00
2017-09-15 14:02:03 +08:00
## License
2018-08-16 11:08:53 +08:00
2018-08-16 11:19:38 +08:00
[MIT ](https://github.com/PanJiaChen/vue-admin-template/blob/master/LICENSE ) license.
2018-01-02 10:07:55 +08:00
Copyright (c) 2017-present PanJiaChen